Keela’s Certifications & Achievements in the Nonprofit Sector
Keela is more than a Fundraising & Donation Management Platform.
We Help Nonprofits Reach Their Goals.
Keela’s suite of powerful features streamline data management, automate administrative tasks, and empower nonprofits to deepen their relationships with donors.
With Keela, nonprofits around the world are reaching their goals!
Reduction in Administrative Time
No Transaction Processing Fees
Customer Satisfaction Rating
Discover how your nonprofit can engage donors, streamline tasks, and enhance your fundraising efforts with Keela’s user-friendly platform.
Simplify your donor management and focus on achieving your mission and goals. Watch our short video now.
“Keela has made it easy for us to run multiple fundraising campaigns at once, and more importantly, it is easier for our donors to donate!”
Andrea K, Senior Director of Development, PALS Autism Society


Join thousands of nonprofit professionals using Keela to…
Gain a Clear and Complete View of Your Data
Our suite of tools allows you to identify missed opportunities and improve donor engagement through streamlined data flow, consolidated data from various sources, and digestible reports. Keela makes it easy to make data-driven decisions leading you to fundraising success.




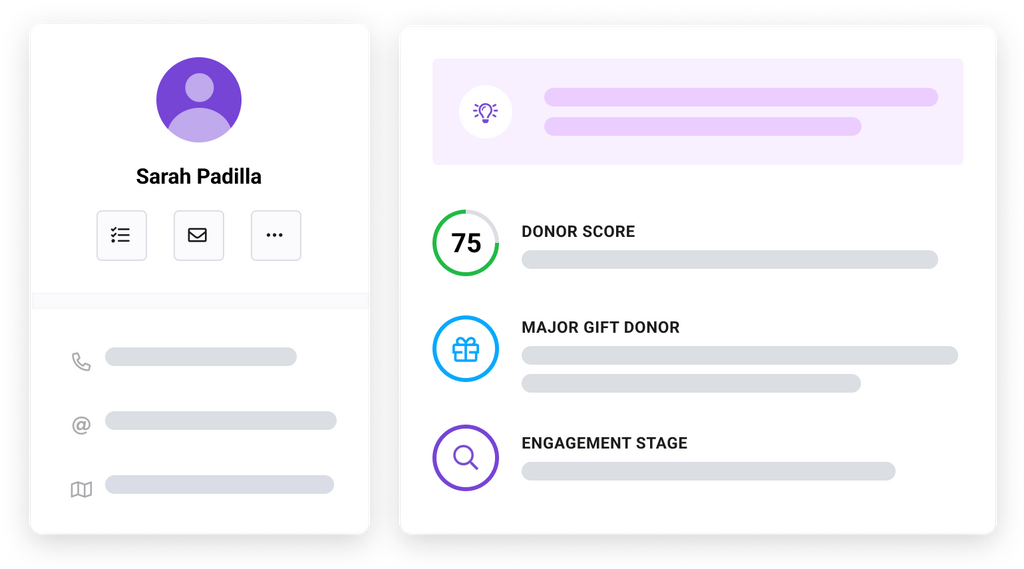
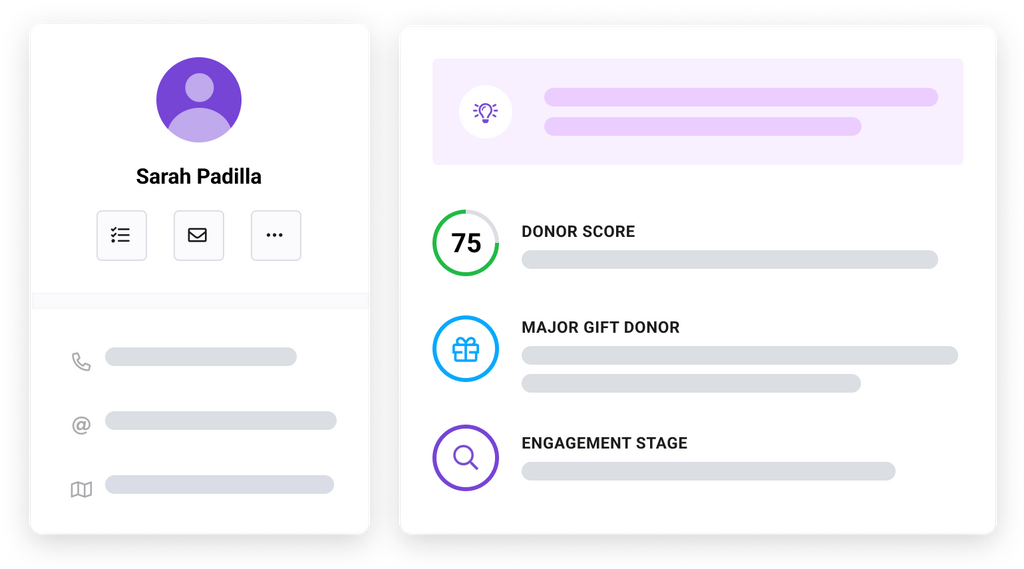
Unlock Hidden Insights and Drive Growth
With Keela’s data-driven insights and donor predictions, you can accelerate your nonprofit’s growth by understanding the best time to reach out to your donors and how much to ask based on their giving history, wealth indicators and demographics, resulting in less money left on the table.
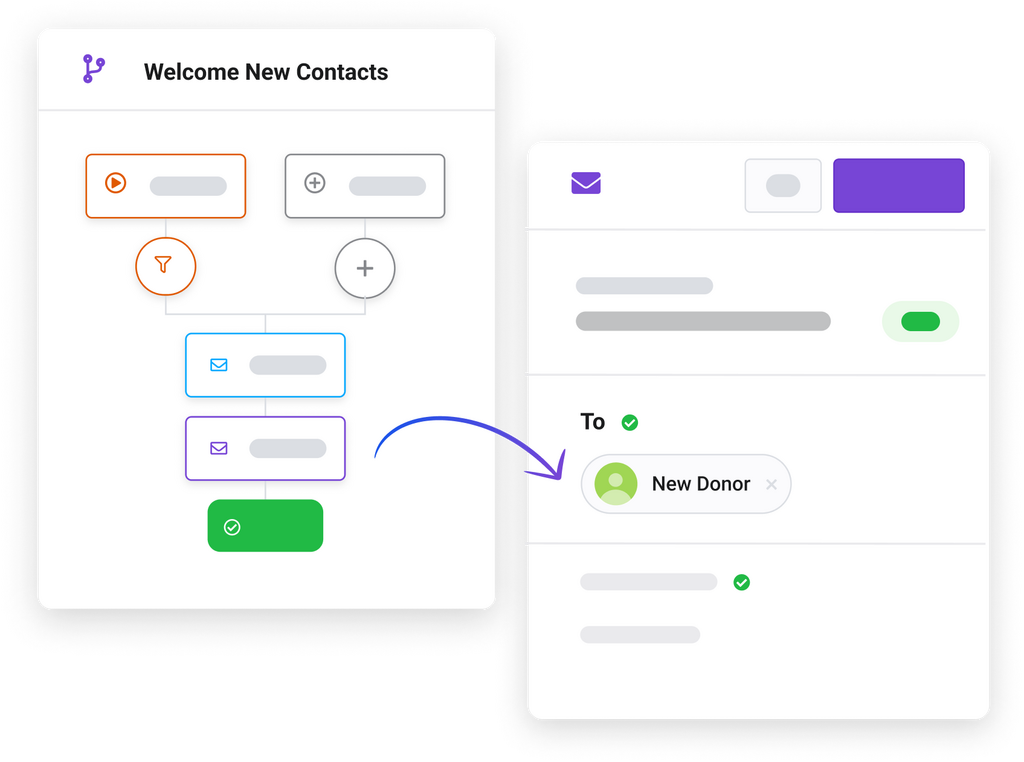
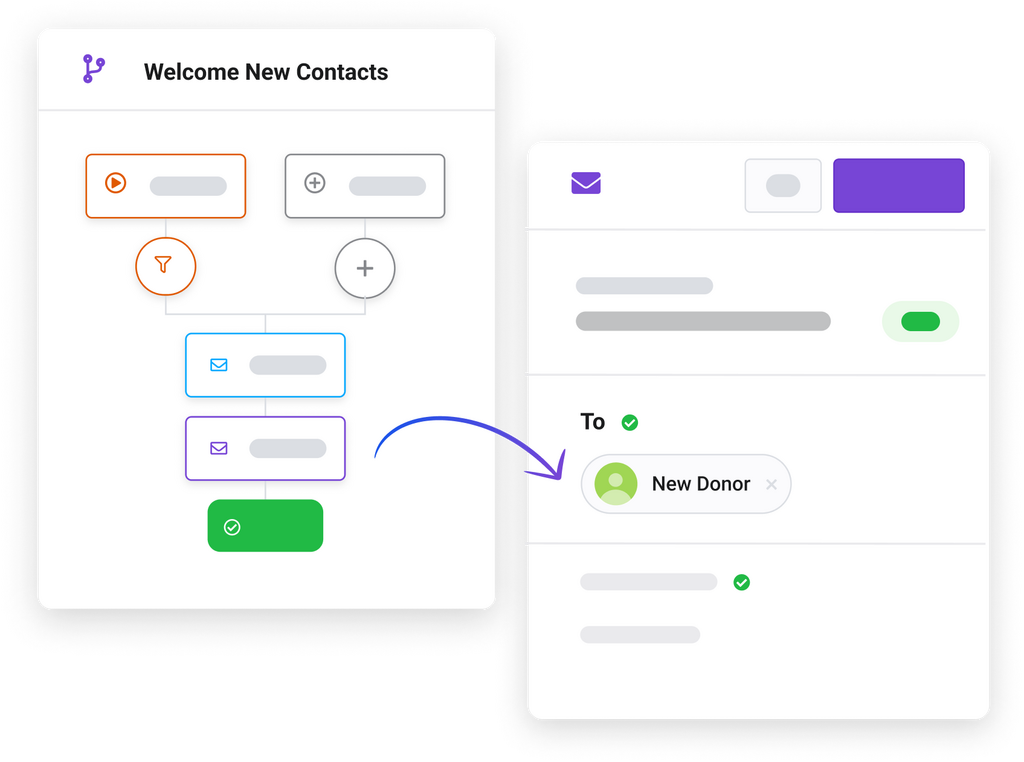
Increase Productivity and Reduce Workload
Maximize your nonprofit’s impact with our automation features designed to enhance your productivity. Keela streamlines tasks and eliminates manual processes, enabling you to work more efficiently and effectively toward your mission.




Want to see how Keela’s powerful tools can increase your nonprofit’s revenue?
Discover how Backpack Buddies achieved a 10% increase in revenue with Keela’s comprehensive suite of tools. Ready to learn more about how Keela can help you?


Consolidate your systems with Keela!
Do you find yourself jumping between different platforms to access your nonprofit’s data?
Say goodbye to the headache of managing incompatible tools and hello to simplified operations! Learn about how Keela integrates seamlessly with all of your favorite tools!